HTML
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Menu-1</title>
<link rel=”stylesheet” href=”Menu.css”>
</head>
<body>
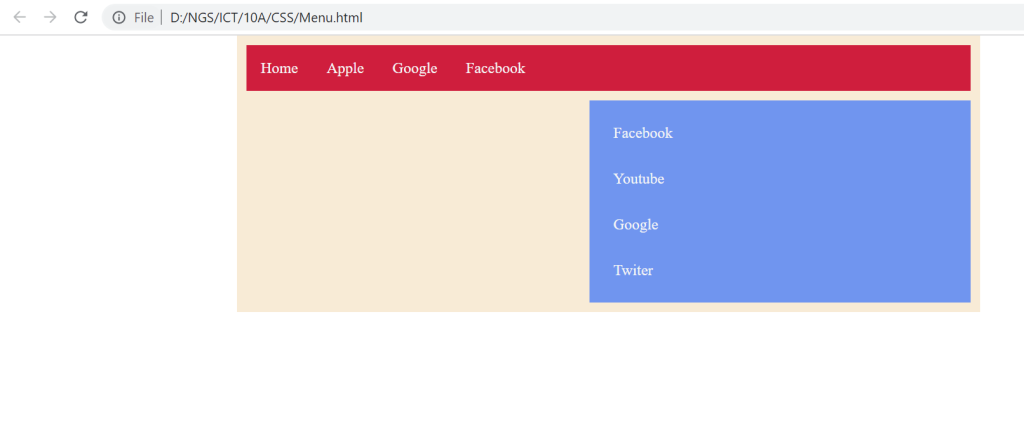
<div class=”container”>
<div class=”menu”>
<ul>
<li>
<a href=””>Home</a>
</li>
<li>
<a href=””>Apple</a>
</li>
<li>
<a href=””>Google</a>
</li>
<li>
<a href=””>Facebook</a>
</li>
</ul>
</div>
<div class=”menu-left”>
<ul>
<li>
<a href=””>Facebook</a>
</li>
<li>
<a href=””>Youtube</a>
</li>
<li>
<a href=””>Google</a>
</li>
<li>
<a href=””>Twiter</a>
</li>
</ul>
</div>
</div>
</body>
</html>

CSS
body{
margin: 0;
}
.container{
width: 760px;
margin: auto;
padding: 10px;
overflow: hidden;
background-color: antiquewhite;
}
.menu{
width: 100%;
float: left;
background-color: crimson;
}
.menu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
.menu ul li{
float: left;
}
.menu ul li a{
display: block;
padding: 15px;
text-decoration: none;
color: whitesmoke;
}
.menu ul li a:hover{
background-color: coral;
}
/* Add new menu form CSS */
.menu-left{
width: 50%;
float: right;
background-color: cornflowerblue;
padding: 10px;
margin-top: 10px;
}
.menu-left ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu-left ul li{
float: left;
width: 100%;
}
.menu-left ul li a{
display: block;
text-decoration: none;
padding: 15px;
color: whitesmoke;
}
.menu-left ul li a:hover{
background-color: goldenrod;
}
Comments